Autoren:
Cory Lowe | Data Collection Specialist, CWA | Evolytics
Chase Porter | Associate Director of Marketing Analytics | Evolytics
Einleitung:
Dieses Rezept beschäftigt sich mit der Analyse der Hauptnavigation und hilft einen Einblick in Klickdichte zu geben, sowie den Einfluss der Nutzer der Hauptnavigation auf die allgemeine Webseitenperformance zu bestimmen. Die Nutzung der Hauptnavigation gibt Analysten eine Grundlage zur Optimierung und A/B Test Planung, was schlussendlich zur Erhöhung von Konversionsraten und Verbesserung der User Experience führen soll.
Übersicht:
Analysten werden Daten sammeln, die die Klickdichte der Hauptnavigation aufzeigen (eindeutige Klicks) und benutzen eine seitenbasierende Kennzahl (wie etwa der Google Analytics Seitenwert Kennzahl), die auf relevante Seiten angewandt wird, welche nach einem Klick auf das Menu laden. Diese Daten können in einem Streudiagramm visualisiert werden und in Optimierungsquadranten eingeteilt werden, durch welche neue Testmöglichkeiten identifiziert werden können.
Lerninhalte:
Die Informationen, die aus dieser Analyse hervorgehen, werden Analysten helfen, seitenweite Hauptmenus für eine verbesserte User Experience zu optimieren, was zu gesteigerten Konversionsraten führen wird.
Das Rezept:
Schritt 1
Durch eine eindeutige Ereigniskennzahl, kann die Gesamtzahl an Klicks auf Links in der Hauptnavigation angezeigt werden (wie etwa mit der Kennzahl ‘Eindeutige Ereignisse’ in Google Analytics). Mehr Klicks auf einen bestimmten Link in der Navigationsleiste, bedeutet mehr Nutzerinteraktion. Zum Beispiel:
Eindeutige Klicks der Hauptnavigation:
| Hauptnavigation | Eindeutige Klicks |
| Produktgruppe 1 | 1000 |
| Produktgruppe 2 | 980 |
| Produktgruppe 3 | 1030 |
| Produktgruppe 4 | 870 |
| Produktgruppe 5 | 860 |
| Kundendienst | 700 |
| Über Uns | 150 |
| Häufig Gestellte Fragen | 60 |
| Rücksendungen | 100 |
| Kontakt | 120 |
In diesem Beispiel sieht man, dass es 1000 Klicks auf den Link für die Produktgruppe 1 gab.
Schritt 2
Sehe dir eine seitenbasierte Kennzahl (z. Bsp. Seitenwert) an, die bei jedem Seitenaufruf über die Hauptnavigationsleiste gezählt wird. Die Zeitspanne sollte mit der Zeitspanne in Schritt 1 übereinstimmen.
Zum Beispiel:
| Seite | Seitenwert (Page Value) |
| /produkt/1/ | $20 |
| /produkt/2/ | $16 |
| /produkt/3/ | $14 |
| /produkt/4/ | $19 |
| /produkt/5/ | $10 |
| /kundendienst/ | $5 |
| /ueber-uns/ | $16 |
| /fragen/ | $18 |
| /ruecksendungen/ | $9 |
| /kontakt/ | $5 |
In diesem Beispiel hat /produkt/1/ eine seitenbasierten Kennzahl (Seitenwert) von $20. Dies zeigt an, dass diese Seite einen Durchschnittswert von $20 pro Sitzung erzielt, wenn ein Klick auf diesen Link stattgefunden hat.
Schritt 3
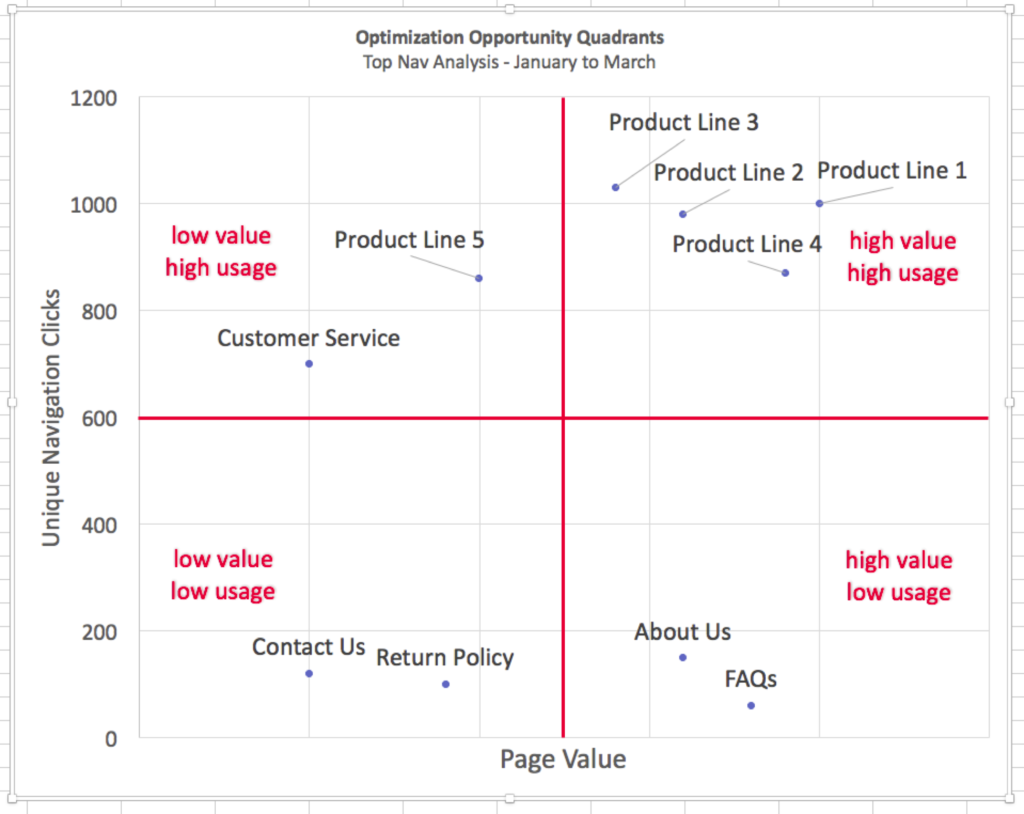
Erstelle ein Streudiagramm, welches die Anzahl and Klicks auf die Navigationsleiste auf der Y-Achse und den Seitenwert auf der X-Achse anzeigt. Teile die Grafik nach Optimierungsmöglichkeit in Quadranten ein.
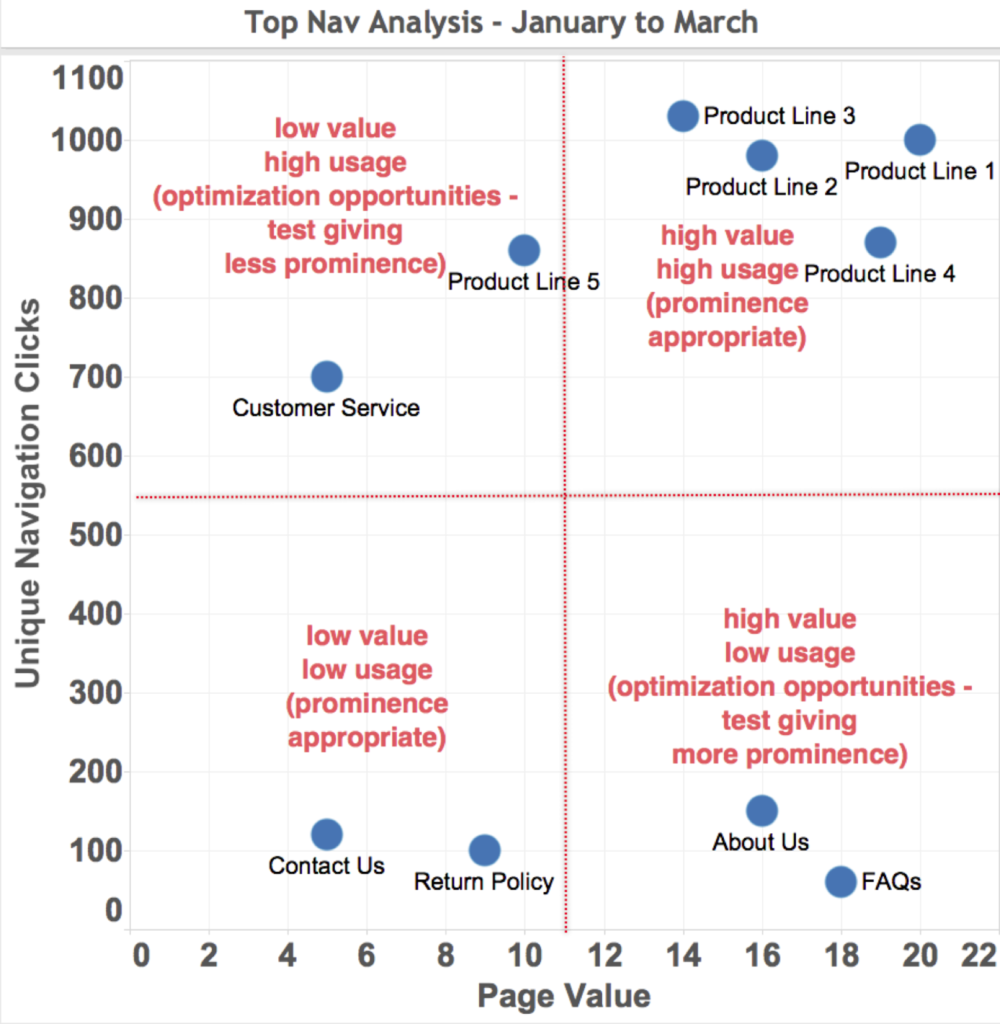
Quadranten der Optimierungsmöglichkeiten

Mögliche Herangehensweise:
Die Grafik sollte in 4 Quadranten eingeteilt werden. Dies hilft, Entscheidungen zu treffen, wie prominent die einzelnen Links auf die Hauptnavigation sein sollten. Analysten sollten darauf achten, mehr Traffic auf die Links in den unteren, rechten Quadranten zu leiten (durch auffälligere Farben, größere Schriftgrößen, Verschiebung von Untermenus in Hauptmenus, usw.), da gewöhlicherweise, direkt sichtbare Menulinks zu mehr Wert beitragen.
Wenn man die Grafik oben betrachtet, sollten Analysten in Erwägung ziehen, die “Über uns” sowie “Häufig gestellte Fragen” Untermenus in die Hauptnavigationsleiste aufzunehmen, da diese beiden Seite einen hohen Seitenwert aufzeigen. A/B Tests können hierbei durchgeführt werden, um den Einfluss der Veränderungen auf Konversionsraten zu messen.
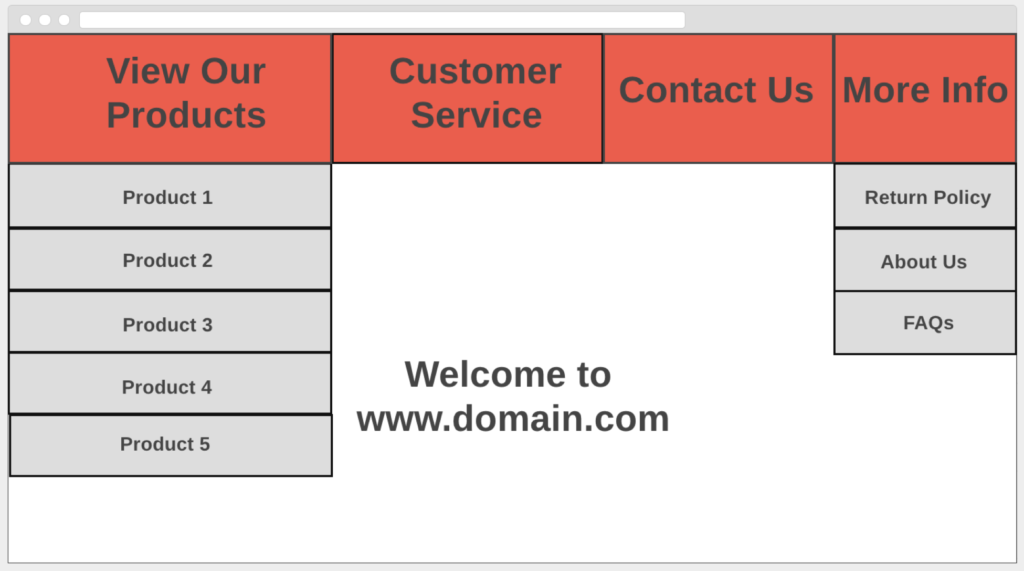
Die Einblicke, die aus der Grafik gezogen werden konnten können in weitere Layoutänderungen umgesetzt werden. Im unten stehenden Beispiel, zeigen die roten Felder die Hauptnavigation und die grauen Felder die Untermenus an, die nur nach einem hovern mit der Maus aufgehen. Nutzer betrachten möglicherweise aktuelle Untermenus als sehr wertvoll, wie etwa “Über Uns” oder “Häufig gestellte Fragen”, da diese zum Vertrauen und der Glaubwürdigkeit beitragen. Jedoch sind diese Links momentan schwer zu finden, da sie in den Untermenus versteckt sind, was für den Nutzer ungewohnt und verwirrend sein kannt. Eine Verschiebung dieser Links in die Hauptnavigationsleiste könnte dieses Problem beheben.
Tips and Tricks ausgewählter Analytics Programme
Das folgende Beispiel bezieht sich auf Google Tag Manager und Google Analytics, ähnlich jedoch können andere Analytics Tools verwendet werden, wie etwa Adobe Dynamic Tag Manager und Adobe Analytics.
Implementierung von Code mit Google Tag Manager (GTM)
Diese Analyse beschreibt die Vorgehensweise mit Google Analytics und Google Tag Manager (GTM). Zunächst muss der Analyst den Tracking Code implementieren, um Ereignisse zu senden, sobald Links in der Navigation geklickt werden. Sollte die Seite jQuery besitzen, kann der Analyst auf jeder relevanten Seite mit dem folgenden Code ein benutzerdefiniertes HTML Ereignis abfeuern:
jQuery(".top-bar-cta").on("mousedown", "a[href]", function(){
var myAction = jQuery(this).text().trim();
dataLayer.push({event: "gaEvent",
eventCategory: "Navigation",
eventAction: myAction,
eventLabel: window.location.pathname
});
});
Der Code muss aktualisiert werden, sodass er mit den HTML Attributen der Webseite übereinstimmt. Dann muss durch einen benutzerdefinierten Ereignistrigger ein Elementarereignis erstellt werden und abgesendet werden. Dies könnte so aussehen: = gaEvent. Der Analyst erstellt daraufhin Variablen in der dataLayer, die Ereigniskategorie, Ereignisaktion und Ereignislabel und benutzt diese, um die zugehörenden Felder im neuen Elementarereignis Tag auszufüllen.
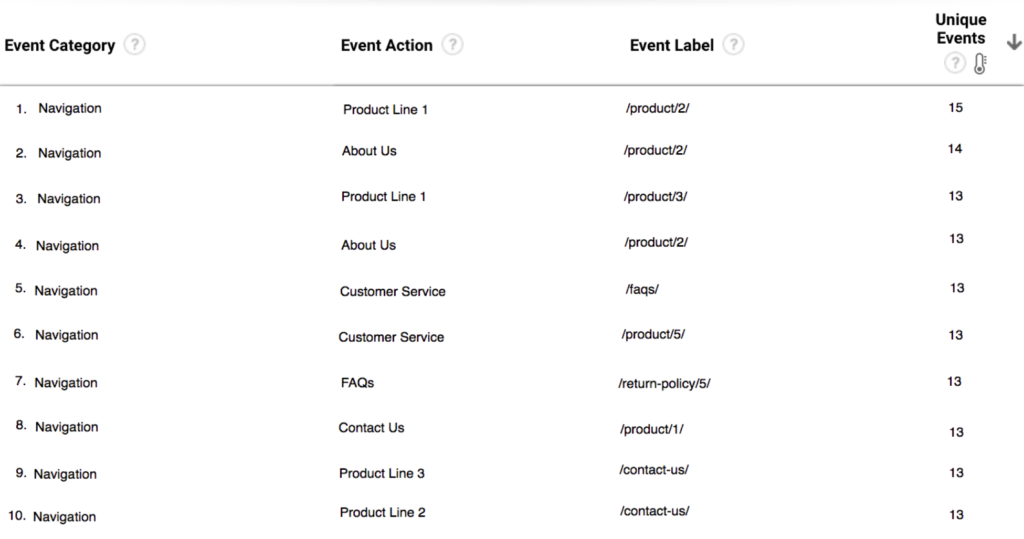
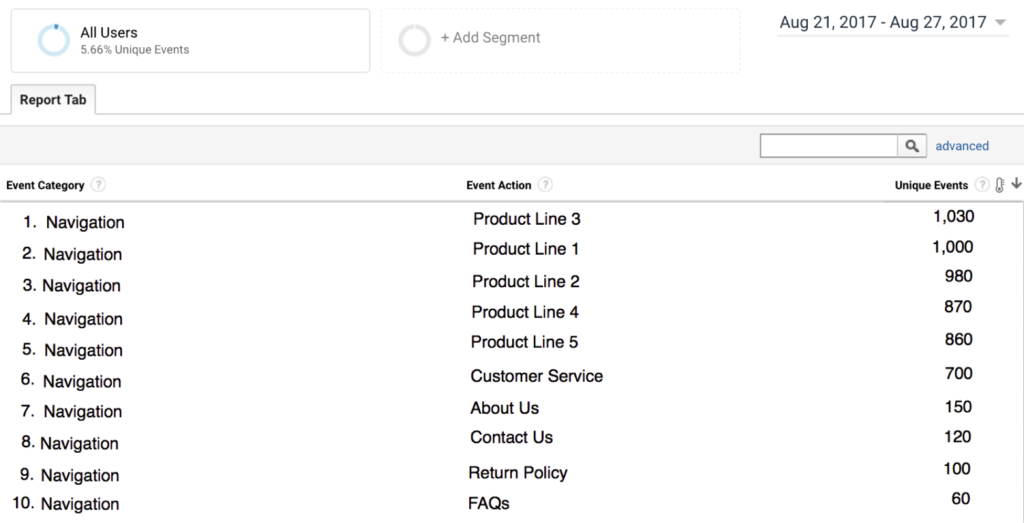
Hier ist ein Beispiel, wie Daten für die Hauptnavigation in Google Analytics aussehen:

Ist ein Nutzer zum Beispiel auf der Seite https://domain.com/ueber-uns/ und klickt auf den Navigationslink “Kontakt”, wird das folgende Event ausgelöst:
- Ereigniskategorie: Navigation
- Ereignisaktion: Kontakt
- Ereignislabel: /ueber-uns/
Formel für den Seitenwert
Google definiert die Kennzahl Seitenwert wie folgend:
((Transaktionsumsatz + Gesamtzielwert) / Eindeutige Seitenaufrufe für die Seite oder Seitengruppe)
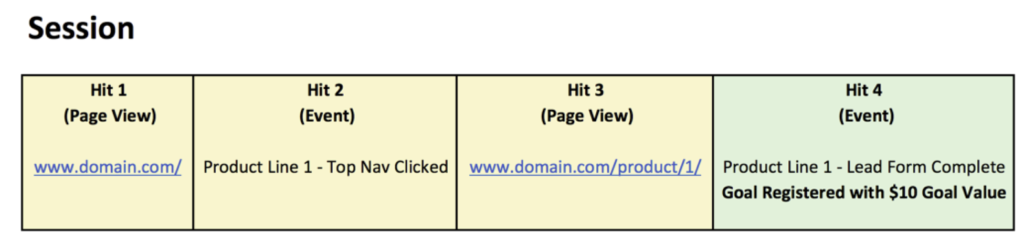
Im unten genannten Beispiel, steigt der Nutzer auf der Homepage ein und klickt auf den Link der “Produktgruppe 1” in der Hauptnavigationsleiste, welcher den Nutzer auf die Seite www.domain.com/produkt/1 bringt. Der Nutzer füllt daraufhin ein Formular aus, welches einen vorbestimmten Zielwert von $10 hat.
Der Seitenwert hierfür wird folgendermaßen berechnet:
($10 Gesamtzielwert) / (1 eindeutiger Seitenaufruf) = $10

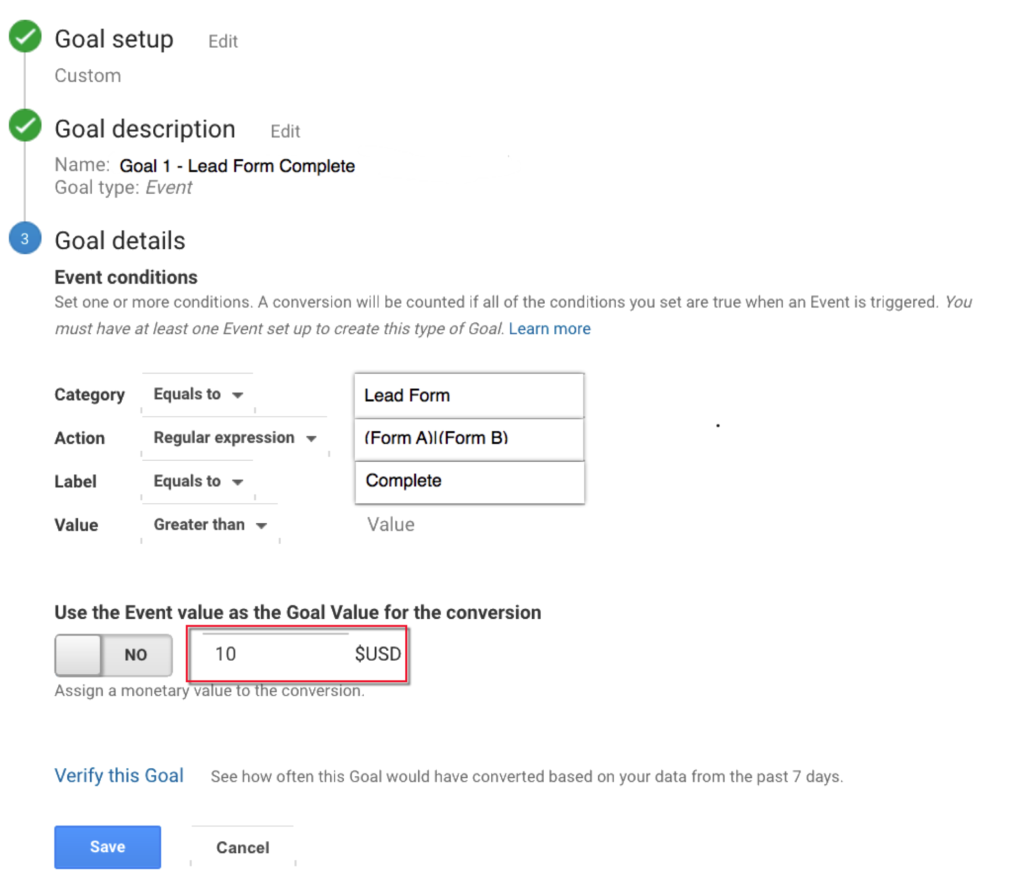
Ein Zielwert wird vom Analysten in den Google Analytics Einstellungen, unter den Zielwerten, zugewiesen.

In diesem Beispiel wird ein Zielwert von $10 zugewießen, sobald Nutzer ein Ziel vervollständigen, wie etwa das Ausfüllen eines Formulares. Zielwerte werden besonders häufig bei Webseiten angewandt, die nicht dem eCommerce angehören, also keine Produkte online verkaufen. Handeln Webseiten mit Produkten online, dann berechnet Google Analytics den Zielwert, anhand von eCommerce Umsatztracking. Generiert eine Webseite beides, Umsatzwerte und Zielwerte, werden beide Werte verrechnet, um den Seitenwert zu generieren.
Erhebung des Seitenwertes (X-Achse)
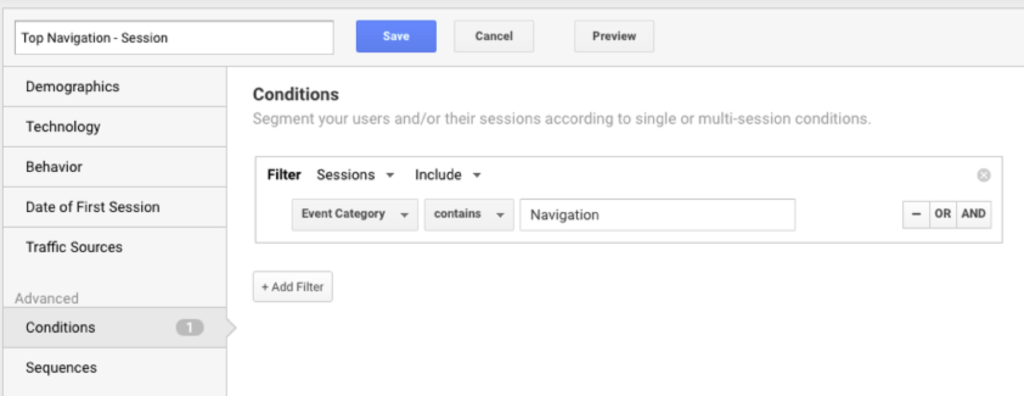
Kreiere zunächst ein benutzerdefiniertes Segment, um die Sitzungen einzugrenzen, die einen Klick auf das Hauptmenu beinhalten.
Vorlage:
https://analytics.google.com/analytics/web/template?uid=o_LKeuDiTZWQ4BT-TBnZuw

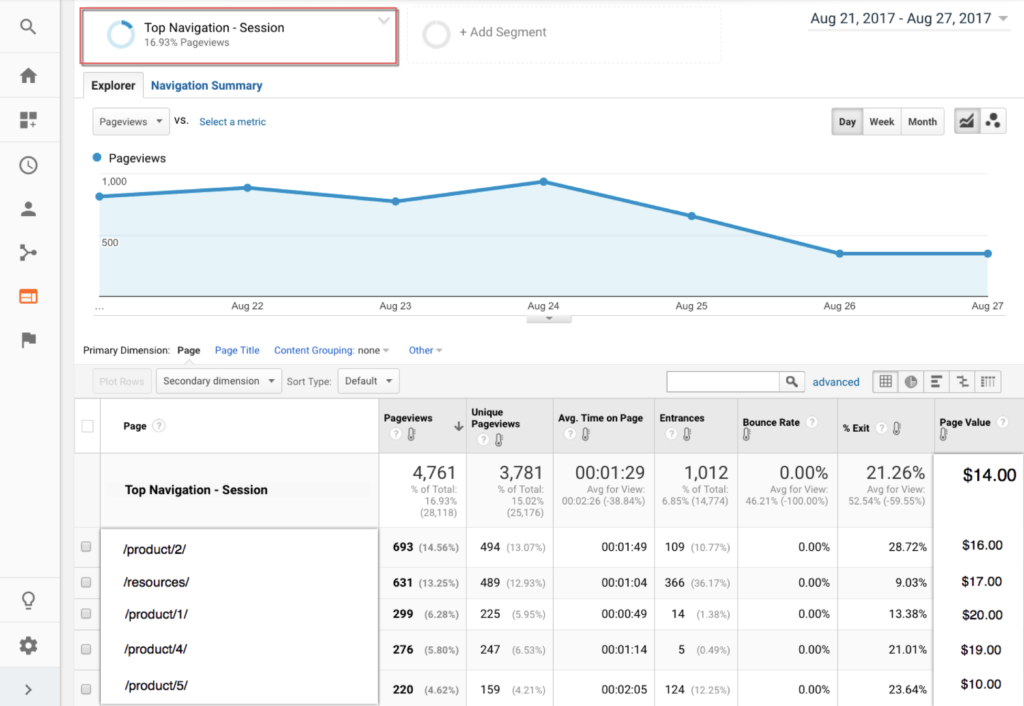
Mit dem gefilterten Segment kann nun der Bericht VERHALTEN > Alle Seiten aufgerufen werden.

Nun, suche nach den Seiten, die mit den Links in der Hauptnavigation übereinstimmen. In unserem Beispiel hatten wir 10 verschiedene Links genannt. Deshalb kann der Analyst nun nach den 10 verschiedenen Seiten suchen (unterschiedliche Zeilen), und den zugehörigen Seitenwert im Bericht “Alle Seiten” heraussuchen. Der Seitenwert für das Beispiel www.domain.com/kontakt ist $5.
Überprüfen Sie, dass die Zeitspannen der X- und Y-Achse übereinstimmen.
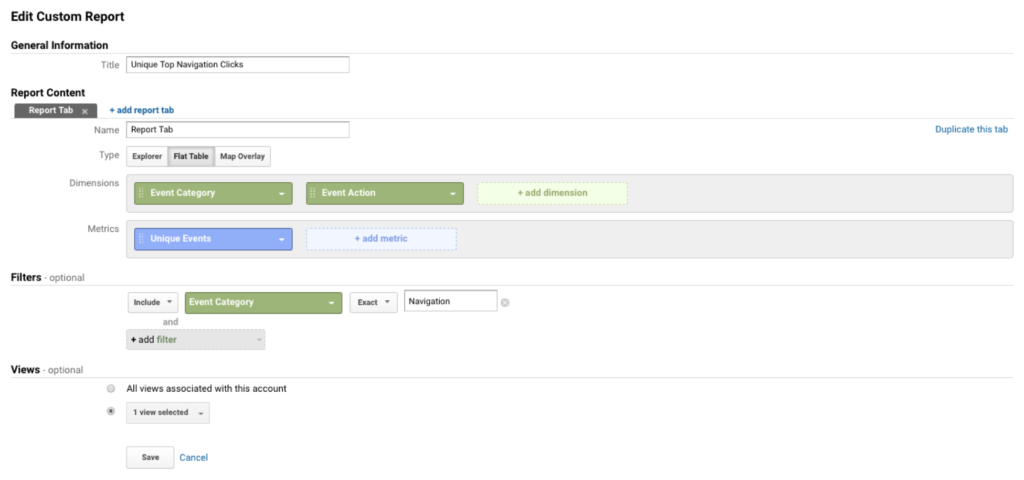
Erhebung Eindeutiger Hauptmenuklicks (Y-Achse)
Dieser benutzerdefinierte Bericht zeigt die Daten für einzelne Klicks auf das Hauptmenu. Jede Sitzung repräsentiert einen Klick auf einen Link im Hauptmenu.
Vorlage:
https://analytics.google.com/analytics/web/template?uid=-72qfDVqQKysixh6QWUeHg


Die Anzahl der eindeutigen Ereignisse steht für die Anzahl der Sitzungen, die bestehen, wobei ein Klick auf das Hauptmenu stattfindet. Überprüfe, dass die Zeitspannen der X- und Y-Achse übereinstimmen.
Zusammenstellung der Datenveranschaulichung
Füge eindeutige Hauptmenuklicks (Y-Achse) und Seitenwert (X-Achse) zu einem Datenblatt (z. Bsp. Excel) hinzu. Diese Daten können nun verwendet werden, um ein Streudiagramm zusammenzustellen. Dafür können unterschiedliche Datenveranschaulichungsprogramme verwendet werden, wie etwa Excel, Tableau, Power BI o.ä.).

Die Daten in der Spalte “Page” (3. Spalte oben) werden nicht direkt im Streudiagramm verwendet. Sie werden jedoch also Bindeglied benutzt, um die zusammengehörigen Dimensionen “Seitenwert” und “Hauptnavigationsereignis” zu verbinden. Der Seitenwert für die Seite /produkt/1/1/ soll mit dem Hauptmenuereignis der Produktgruppe 1 in Verbindung gebracht werden.
Als nächstes kann mit einer gewählten Software das Streudiagramm gestaltet werden. In diesem Beispiel wurde das Diagramm mit Tableau erstellt. Hier ist ein Link, der zu einer englischen Tableauanleitung führt: http://www.evolytics.com/blog/tableau-201-make-scatter-plot/
Im Folgenden wird gezeigt, wie die selbe Darstellung mit Excel durchgeführt wird.
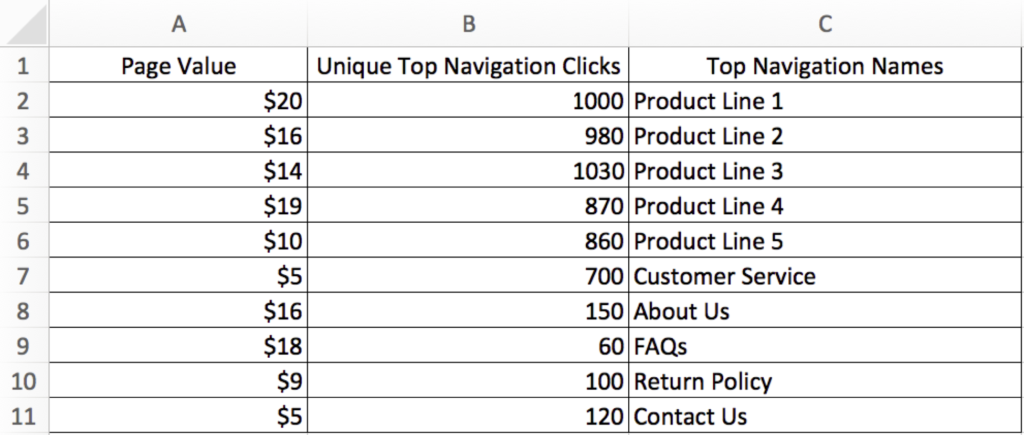
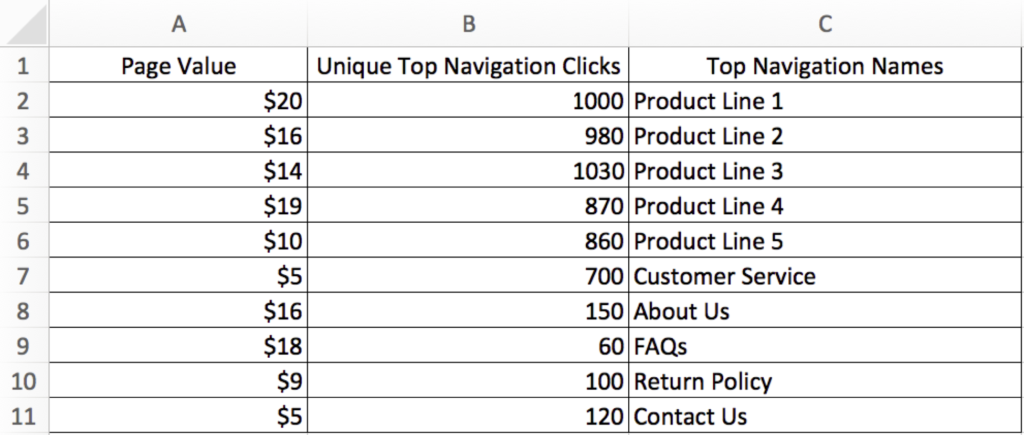
Schritt 1: Datenformattierung
Formattiere die Daten der X-Achse (Seitenwert) in Spalte A, die Daten der Y-Achse (Eindeutige Klicks auf das Hauptmenu) in Spalte B und die Namen der Hauptmenukategorien in Spalte C.

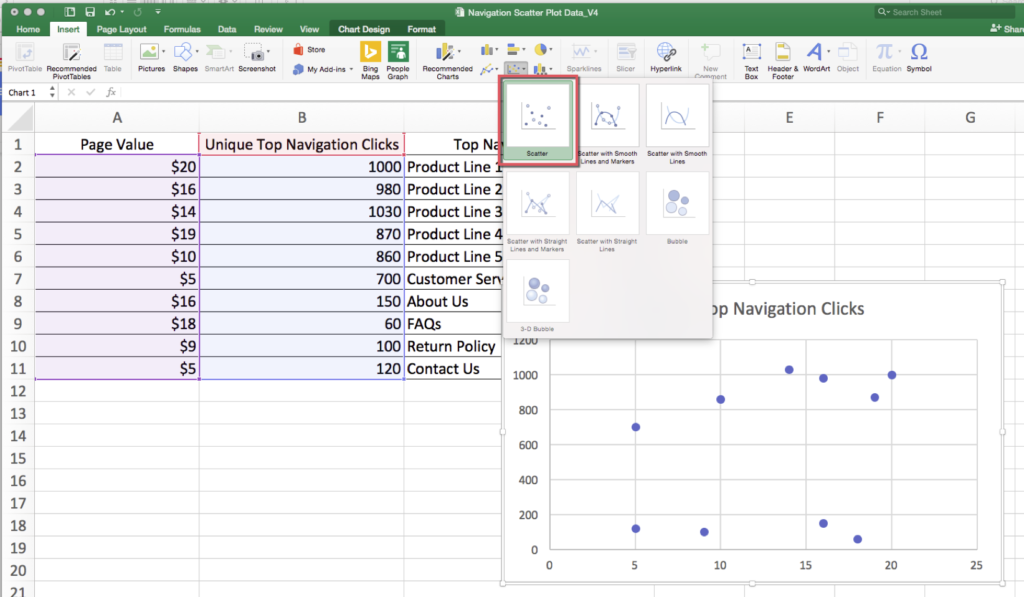
Schritt 2: Erstellung des Streudiagrammes
Markiere die relevanten Daten (Zellen A2 bis B11, in diesem Beispiel) und klicke auf das kleine Symbol des Streudiagrammes.

Schritt 3: Anpassung des Streudiagrammes
Passe das Streudiagramm an deine Wünsche an. Füge die Quadranteneinteilungen hinzu.

Level:
Mittelschwer. Der schwierigste Teil ist es, den Analytics Tracking Code zu Implementieren (siehe GTM Abschnitt) um das Klickverhalten auf der Hauptnavigation korrekt zu messen.
Tags
#Navigation #Intermediate #GTM #Google Tag Manager #Google Analytics #A/B Testing #Seitenwert #Website Optimization #Excel
Quelle: DAA Global